If you add more buttons you can see each and every button component repeatedly called throughout. Rename your file from js or jsx to tsx.

Converting A Generic React Component To Typescript Throws Error Typescript
Lets walk through it together.

Tsx react component. We will start with the simplest component that utilizes all the tools we need for most components a Button so go ahead and create a file Buttontsx the extension defines the file as a TypeScript-file that has JSX in it in the folder components. Our project can be ran with npm run dev and accessed at httplocalhost1234. The current time based upon the.
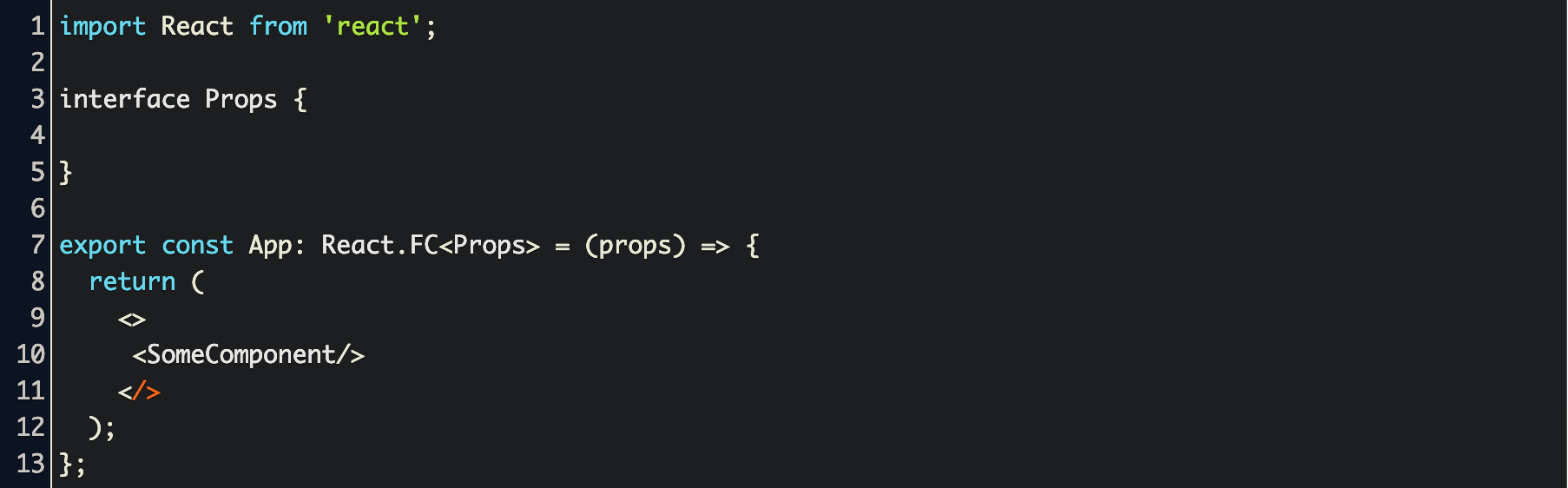
Heres the file well use for our example. Add a return type annotation and a type for. 1 import React from react.
3 4 type QuoteProps 5 quotes. And of course make sure webpack packs them all. Function files must have a tsx suffix.
Testing React components with TypeScript is not too different from testing with JavaScript. To make this new component accessible to React you need to import and use the component in the base apptsx file. SrccomponentsStateHooksComponenttsx import React from react.
Import as React from react. Import as React from react. Import Counter from Counter.
Select the folder when the component will be created and choose Create React JS Component with Styles and enter the name of the component to be created. This tells React and TypeScript that this is a TypeScriptJSX file. Converting a React component to TypeScript can be broken down in a few steps.
Click on Components to see the components used in Apptsx. Number 10 11 12 export default class QuoteApp extends React. Declare module jsx var _.
We also learned the basics of testing a React components state using data-testid attributes and callbacks by firing events. Now the HelloMessage element is a React component. Put this in some file make sure its included in tsconfigjson.
Import the type of FC and perhaps UseState hook. 2 import Appcss. Then inside of Apptsx we can load the Counter.
Ts and tsx filests are regular TypeScript files basically replacing js. Interface IButtonProps click. FC Functional Component import React FC useState from react.
String 6 7 8 type QuoteState 9 currentIndex. ReactFC return State Hooks component export default StateHooksComponent. Import as ReactDOM from react-dom.
While using jsx for files containing React Components with JSX code is not mandatory with TypeScript you need to always use tsx when you write TSX code. Import as React from react. Now create a new component srcQuoteApptsx and add the code below.
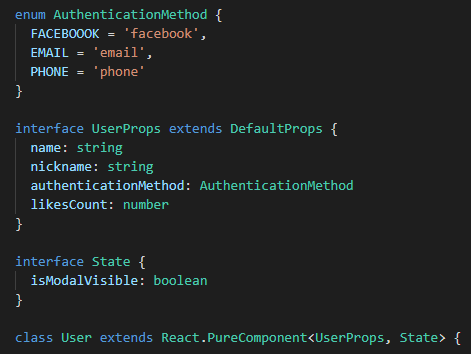
Class components need to be extended from the base ReactComponent class. This will create a folder with the component name entered containing the components indextsx file and the stylests file for defining the component. In this example Ive created a components folder off of the src folder and created the file named HelloMessagetsx lets look at the code for this component and then discuss how it works heres the code.
Import render from react-dom. Lets also import Component the clocks state has one field. Alter your apptsx file to.
Today I wanted to see how to create a React Functional Component using Typescript. In this guide we set up the Jest and React Testing Library with TypeScript support. Now create a function StateHooksComponent and import the component in App.
And use it like. This is a chrome extension that conveniently shows you the breakdown of the React components that are rendered on the page. Interface Props const StateHooksComponent.
Youll see the Components tab in the Internet inspection browser after installing the extension. Import React Component from react. Import FirstComponent from srcFirstComponent ReactDOMrender Hello Welcome to the first page.
This file indicates that the directory is a root of a TypeScript project. In that tsx file. Lets do a clock component.
Import OldCode from OldCodejsx. Typings enhance this class with generics passing props like FunctionComponent earlier and state.

React Functional Component Typescript Code Example

React Typescript How To Import Component Stack Overflow

Using Typescript In React Youtube

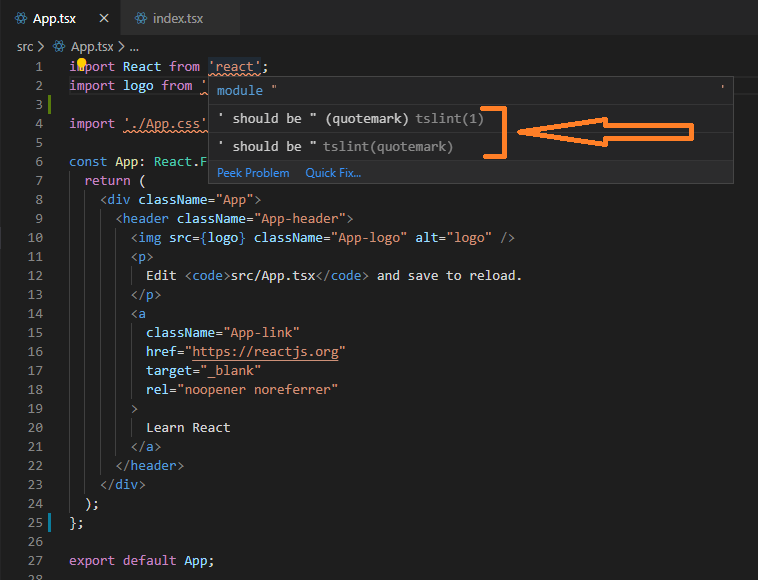
Using A Jsx Component Inside A Tsx Component Cannot Compile Without Throwing An Error Stack Overflow

React Js To Tsx Component With Redux Connect Youtube

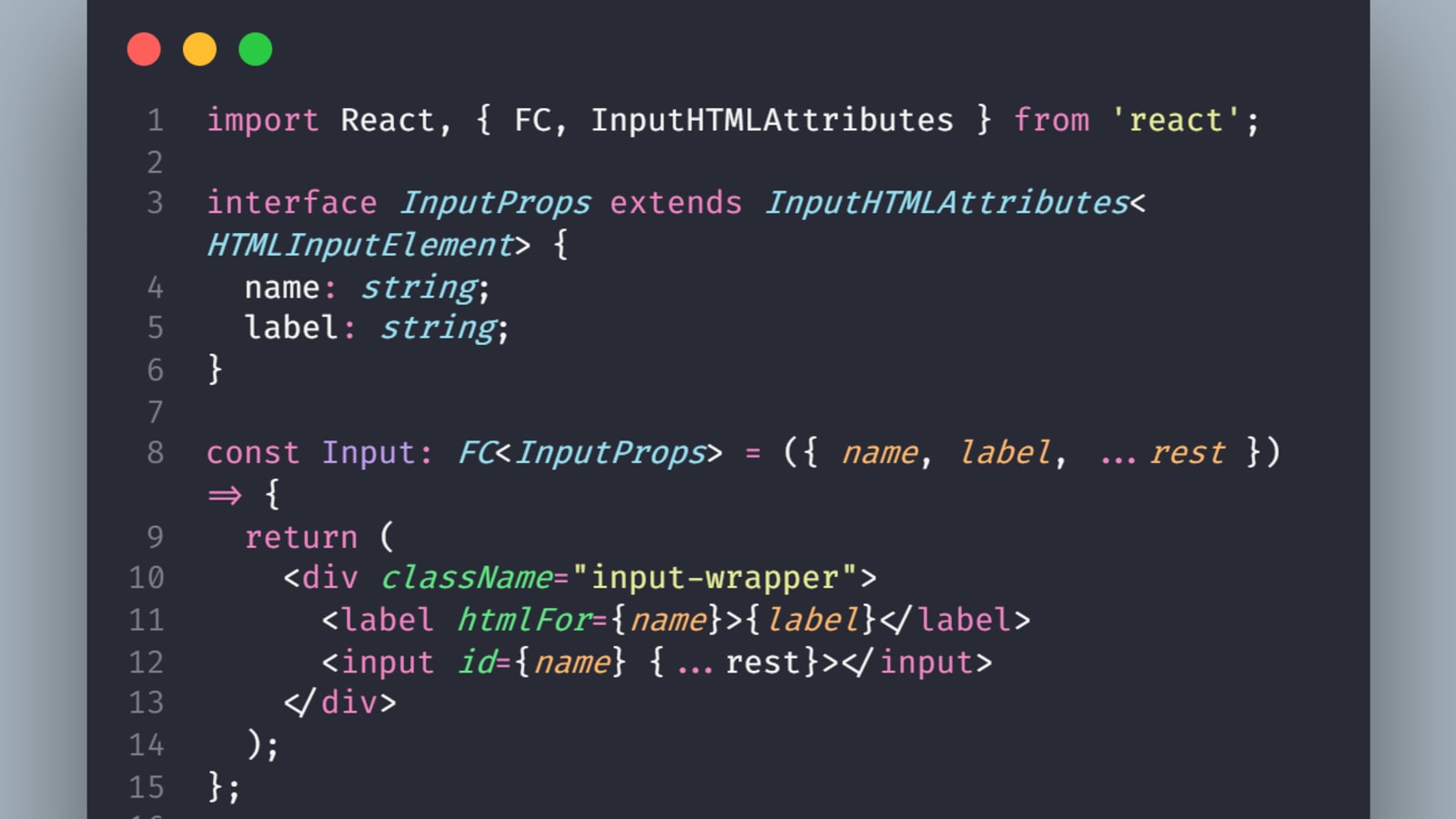
Creating A React Input Component In Typescript Dev Community

Most Common React App Types Using Typescript By Tiago Souto Medium

The Clean Architecture Using React And Typescript Part 1 Medium

Create Next React And React Native Component Visual Studio Marketplace

Typescript And React Styles And Css

Write Your First React Typescript Component Egghead Io

React Arrow Function Component Typescript Code Example

Typescript And React Components

Tsx Nested Recursive Array Of Objects Interface Stack Overflow

Scaffolding New Vanilla React App With Typescript

Error Ts Cannot Find Name React Stack Overflow

React Stateless Functional Component With Typescript By Takahiro Ethan Ikeuchi Medium